Tooltip
The following page documents visual specifications such as color, typography, structure, and size.
Color
Standard tooltip color
| Element | Property | Color token |
|---|---|---|
| Label | text-color |
|
| Trigger button | svg |
|
| Container | background-color |
|
| Text | text-color |
|
Standard tooltip interactive states
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | trigger | svg |
|
| Active | trigger | svg |
|
| Focus | trigger | border |
|

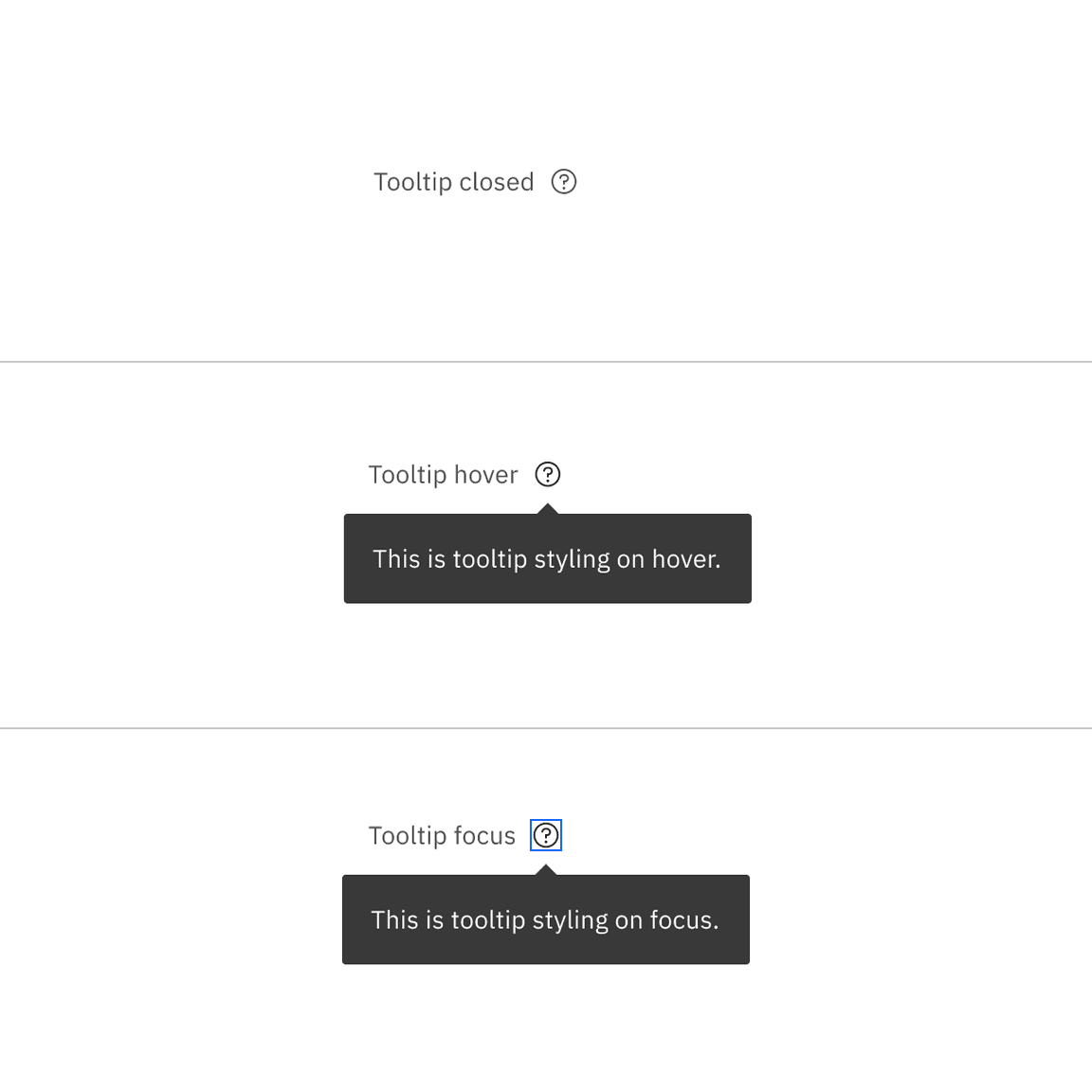
Example of closed (top), hover (middle), and focus (bottom) states for a standard tooltip
Icon button tooltip color
| Element | Property | Color token |
|---|---|---|
| Container | background-color |
|
| Text | text-color |
|
Icon button tooltip interactive states
Icon button tooltip states rely on what kind of button is being used. Refer to button styles for specific hover and focus states.

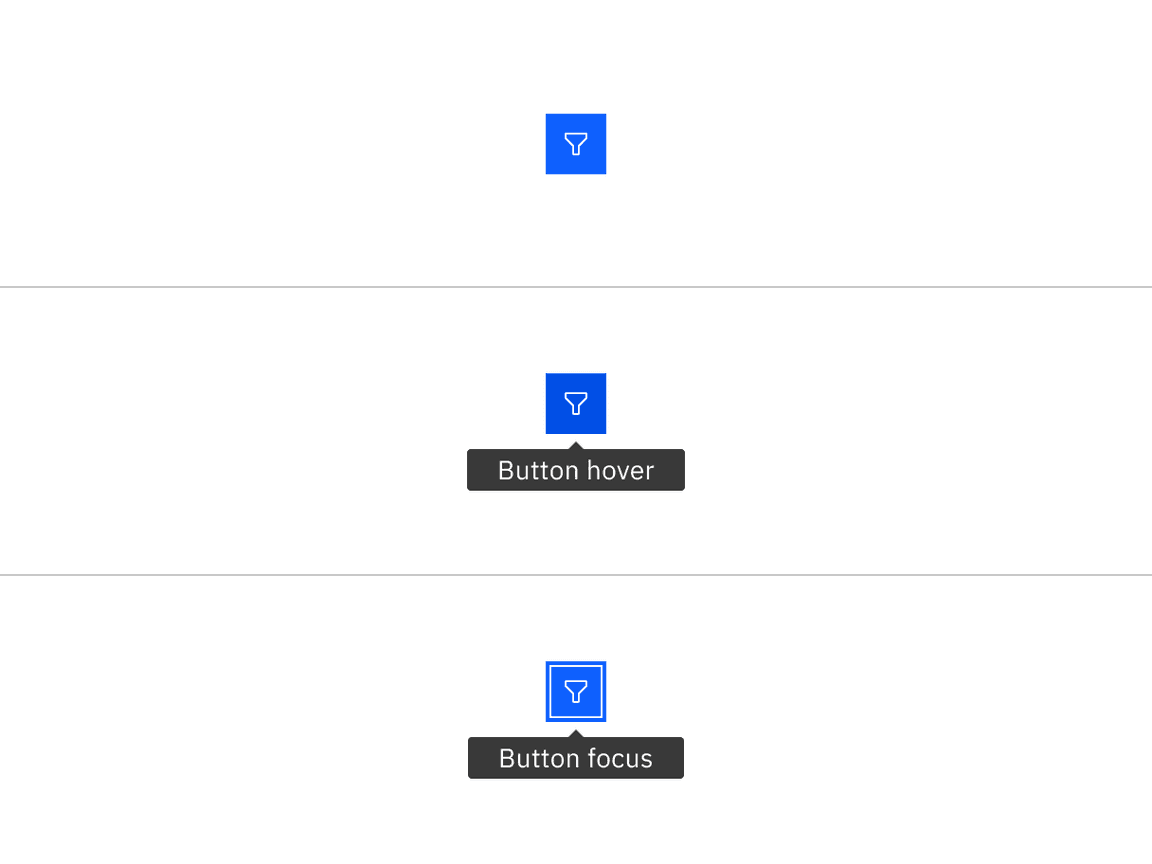
Example of closed (top), hover (middle), and focus (bottom) states for an icon button tooltip
Definition tooltip color
| Element | Property | Color token |
|---|---|---|
| Label | text-color |
|
| Trigger | border |
|
| Container | background-color |
|
| Text | text-color |
|
Definition tooltip interactive states
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | trigger | border |
|
| Active | trigger | border |
|
| Focus | label and border | border |
|

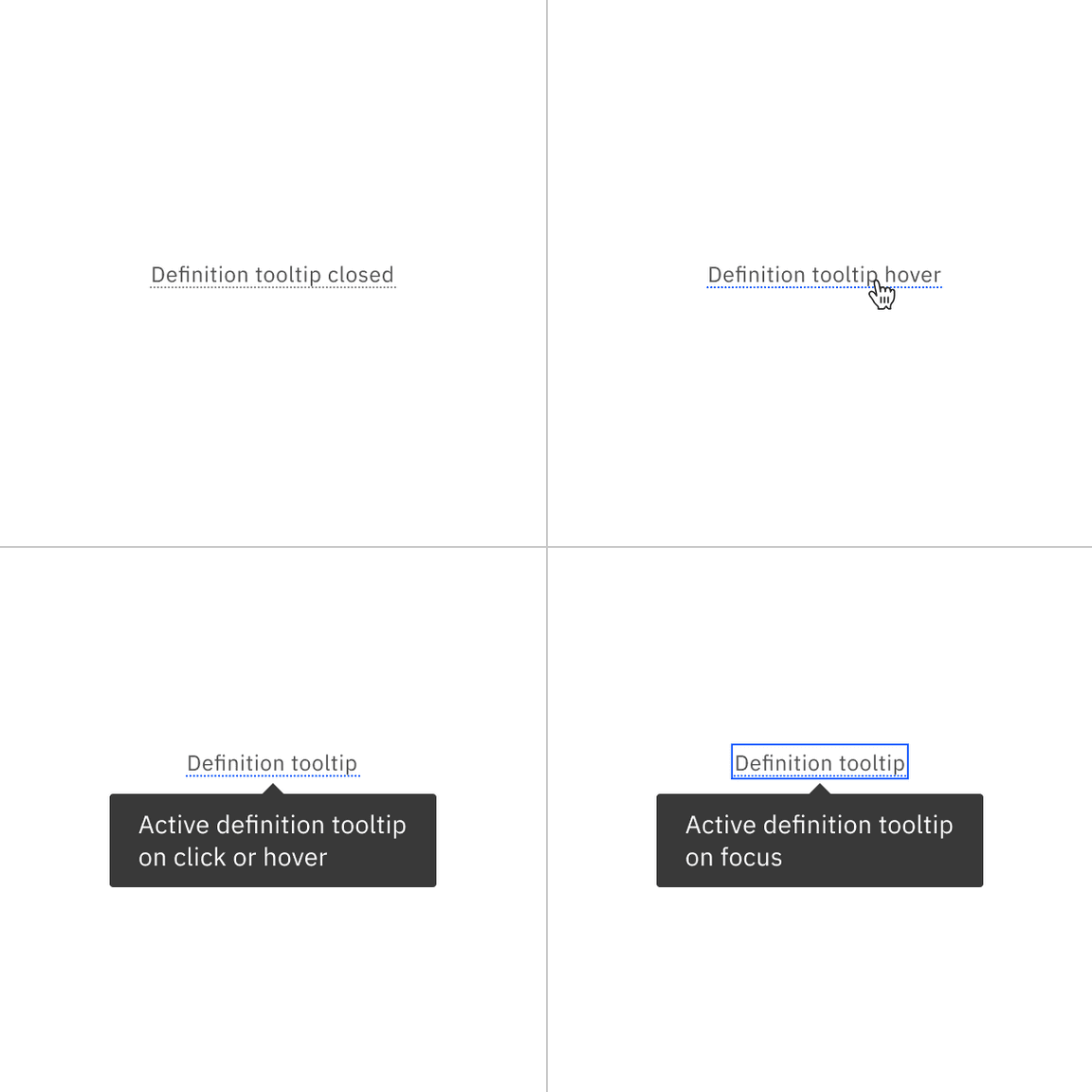
Example of closed (top-left), hover (top-right), active (bottom-left) and focus (bottom-right) states for definition tooltip
Typography
Tooltip labels and text should be set in sentence case.
| Element | Font size (px/rem) | Font weight | Type token |
|---|---|---|---|
| Label | 12 / 0.75 | Regular / 400 |
|
| Body text | 14 / 0.875 | Regular / 400 |
|
Structure
All tooltip types have a varying height based on the amount of content they contain.
Standard tooltip structure
| Class | Property | px / rem | Spacing token |
|---|---|---|---|
| Container | max-width | 288 / 18 | – |
| padding | 16 / 1 |
| |
| margin-top | 8 / 0.5 |
| |
| Trigger icon | height, width | 16 / 1 | – |
| margin-left | 8 / 0.5 |
|

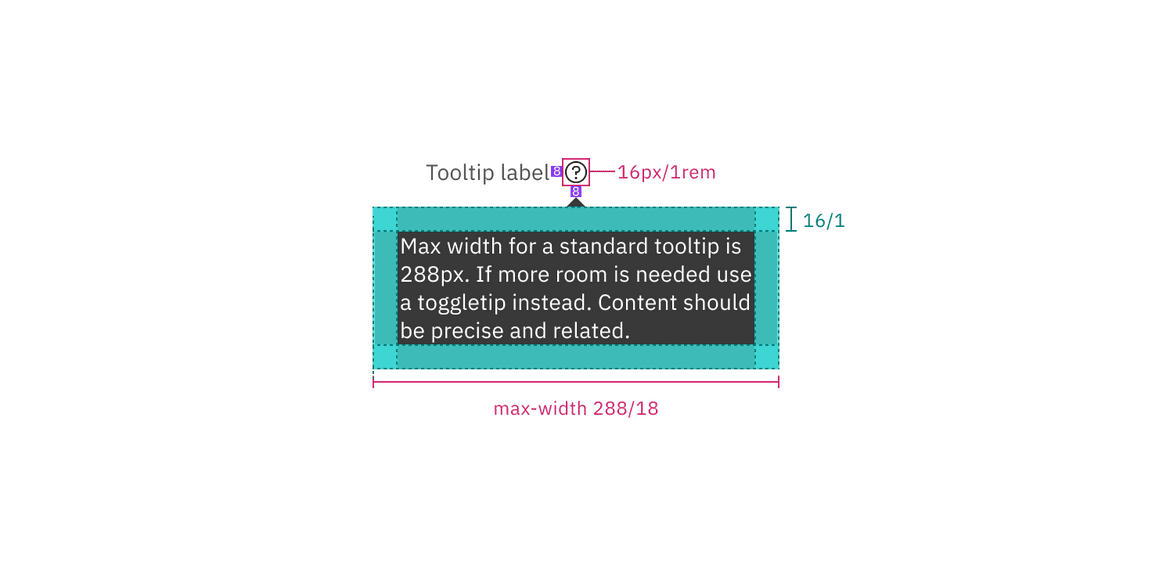
Structure and spacing measurements for a standard tooltip | px / rem
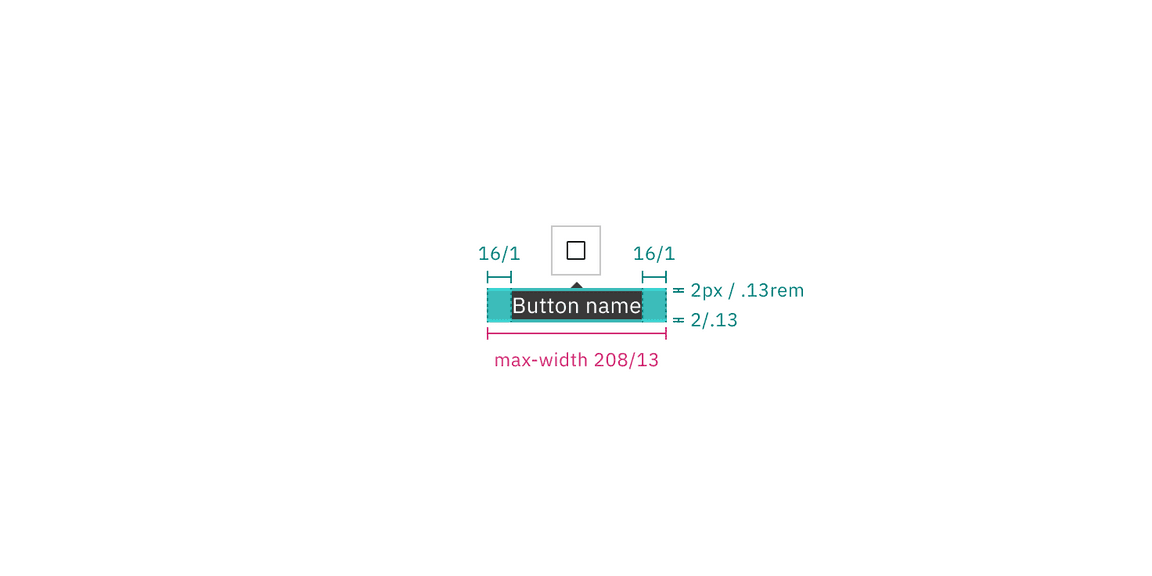
Icon button tooltip structure
| Class | Property | px / rem | Spacing token |
|---|---|---|---|
| Container | max-width | 208 / 13 | – |
| padding-left, padding-right | 16 / 1 |
| |
| padding-top, padding-bottom | 2 / 0.125 |
| |
| Caret | margin-top | 4 / 0.25 |
|

Structure and spacing measurements for an icon button tooltip | px / rem
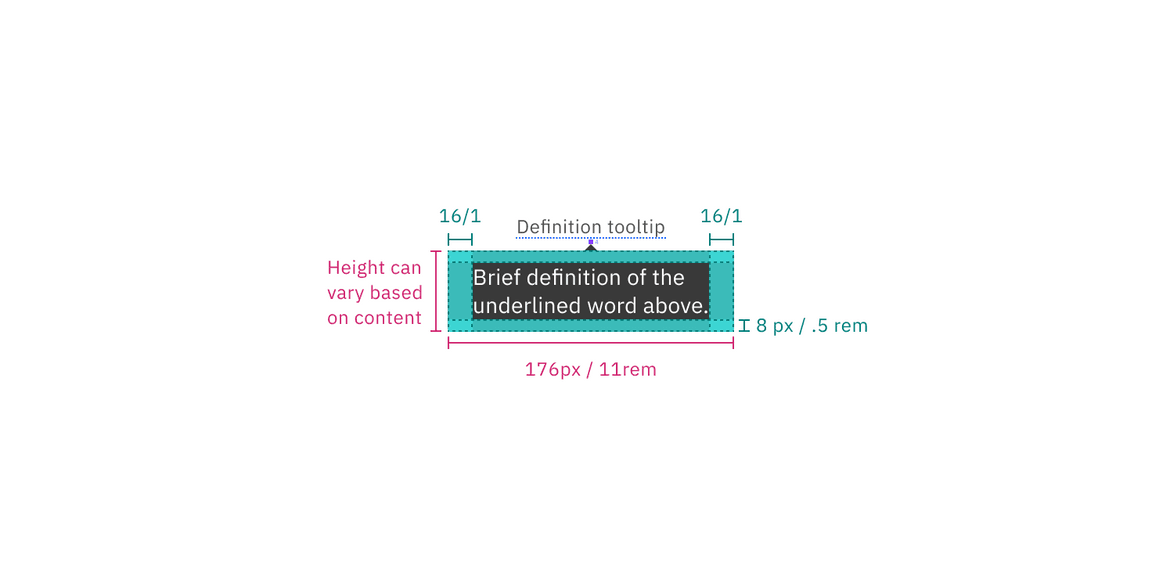
Definition tooltip structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Container | max-width | 176 / 11 | — |
| padding-top, padding-bottom | 8 / .5 |
| |
| padding-left, padding-right | 8 / .5 |
| |
| margin-top | 4 / 0.25 |
| |
| Trigger | border-bottom | 1 px | — |

Structure and spacing measurements for a definition tooltip | px / rem
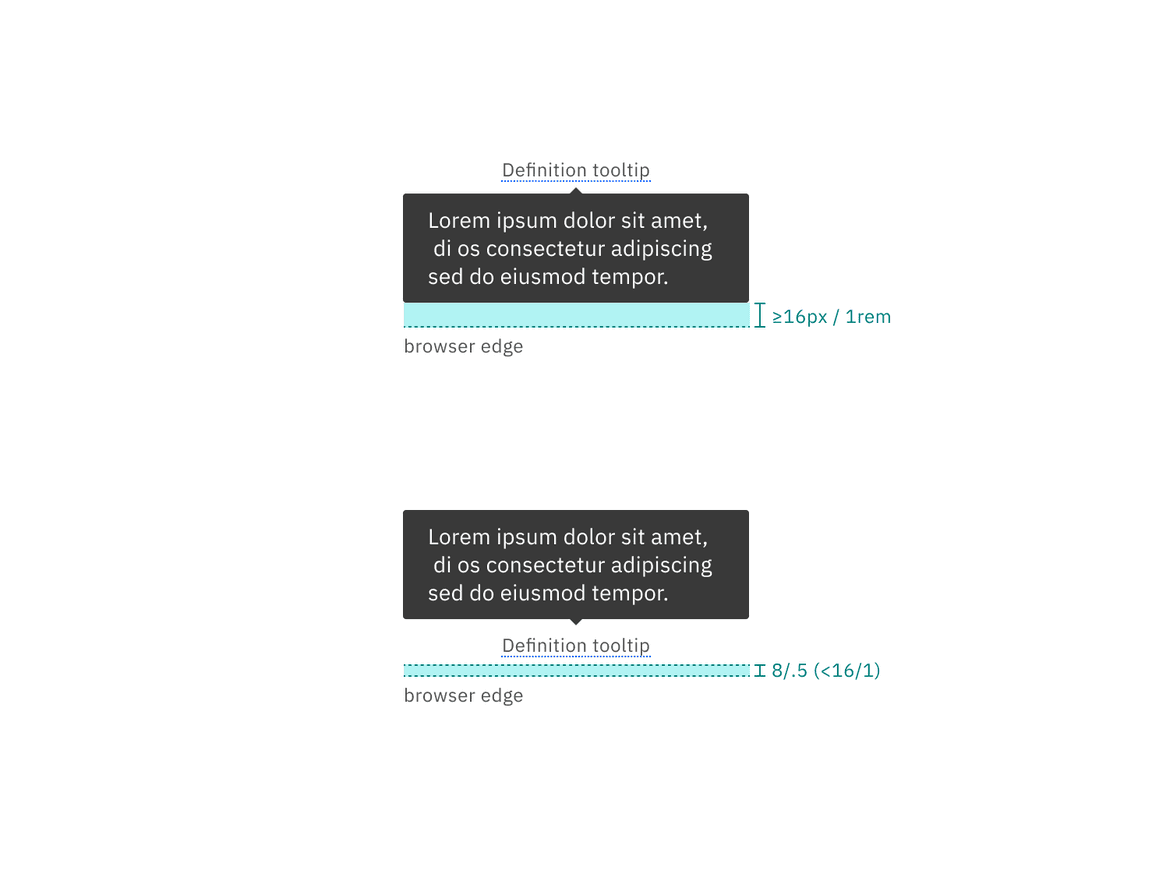
Default placement
Tooltip directions, by default, are set to auto. Upon opening, tooltips can detect the edges of the browser to be placed in view so the container does not get cutoff. Tooltips can instead use specific directions and may be positioned top, right, bottom, or left of the trigger item. Tooltips should be placed at least 16px / 1rem off of the bottom of the page and not bleed off page or behind other content. On mobile, tooltips can only appear below the tooltip icon.

Placement examples for a tooltip
Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.