Export
Maintainers:
When exporting something you have the ability to change the format of the object or resource you are exporting out external to the system.
Downloading transfers a resource from a remote system to a local system without changing its format.
Most of this pattern is applicable to both exporting and downloading.

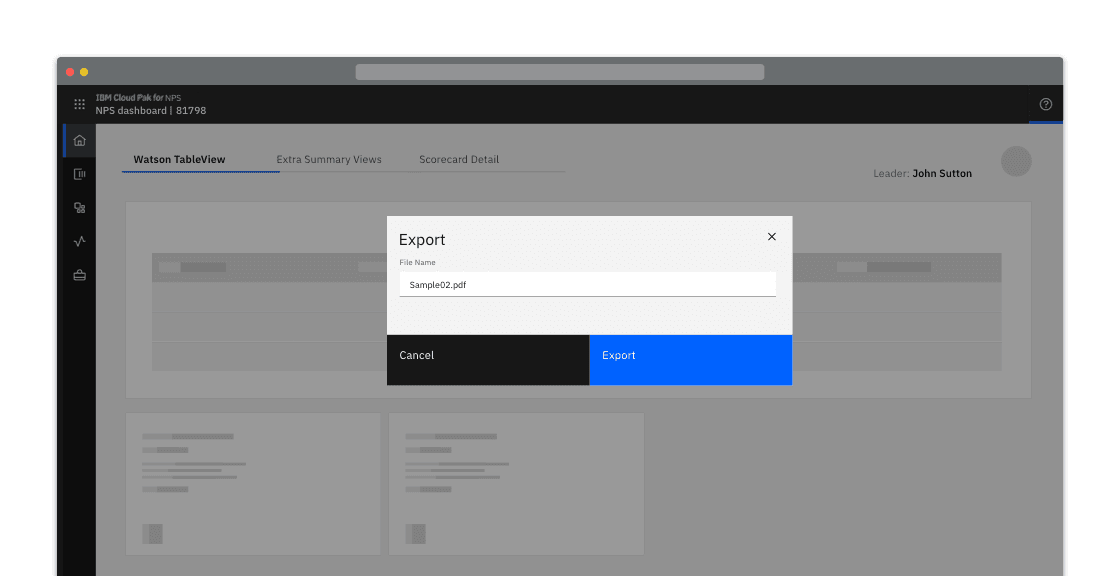
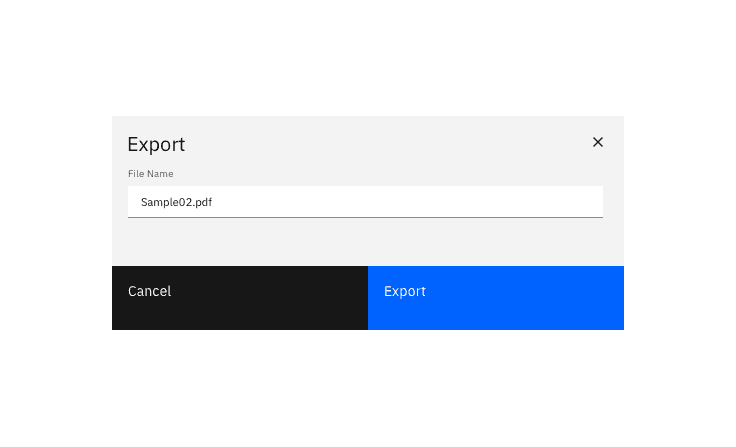
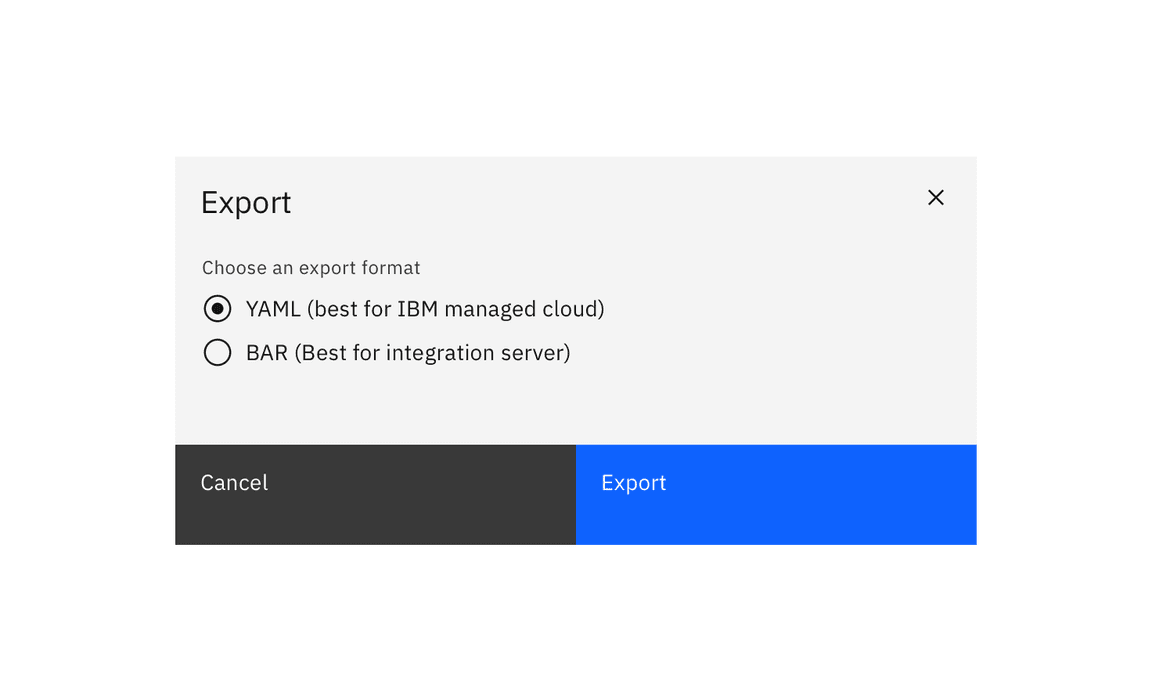
Example of an export modal

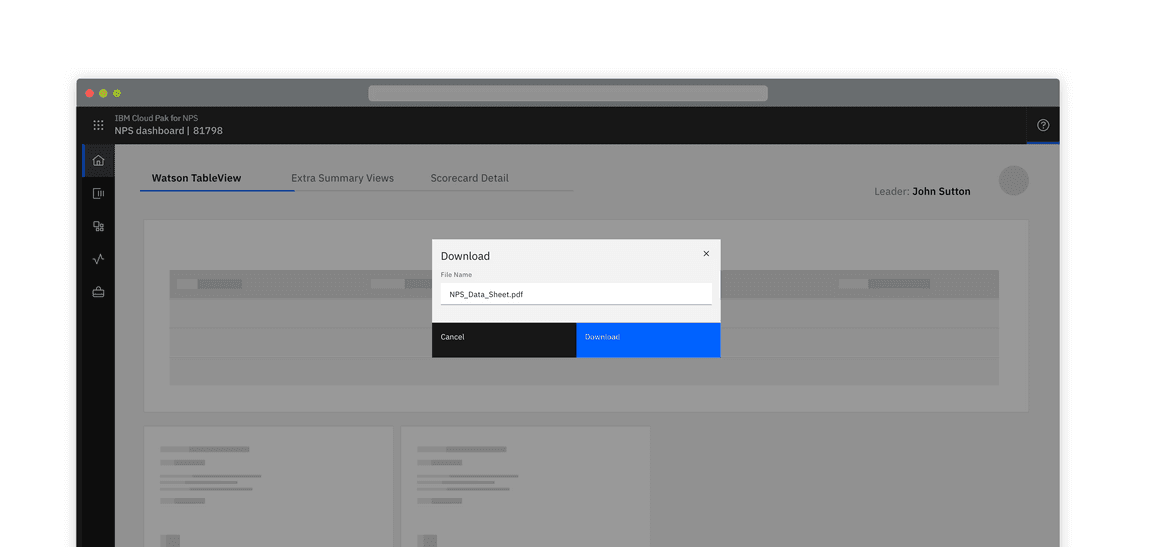
Example of a download modal in the context of a product
Intuitive default name
When a resource is given an intuitive name by default and there is no choice of an export or download location, the export occurs on the click of the Export button and nothing additional is displayed.


Example of a download button
Editable name
When a file’s name can be edited before exporting or downloading, a dialog containing an editable textbox should be presented to the user. The textbox should be pre-populated with the file’s default name.
When downloading, the file extension is not displayed.


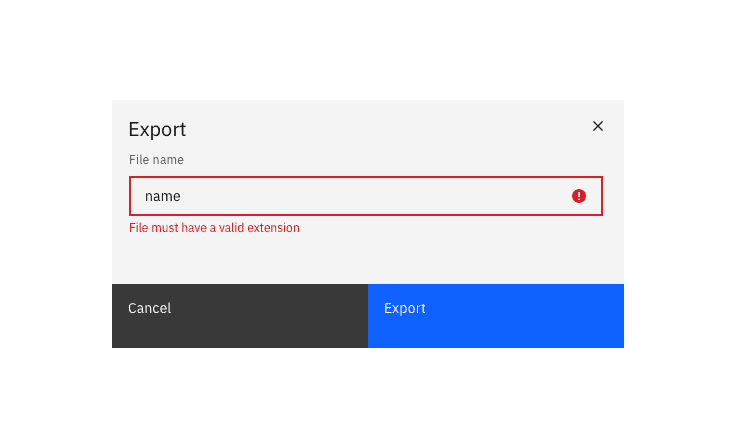
Validate the edited name’s extension.

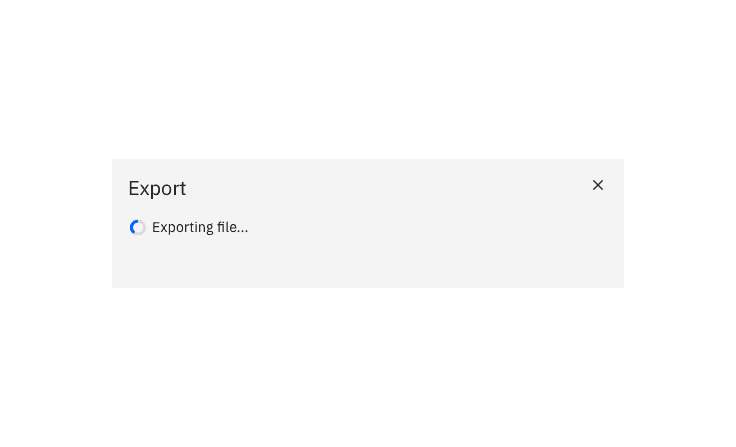
Example of an export modal in its “Exporting” state
Optional extras
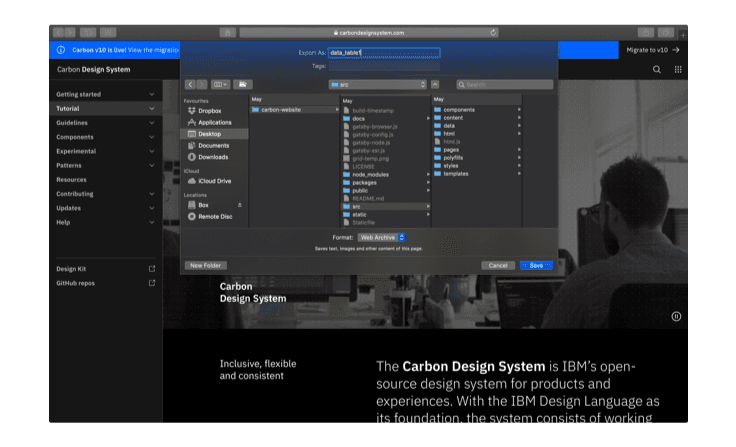
Specify the export or download location
When specifying the download location of a resource, clicking the primary “download” button activates the browser’s default location panel. The file is downloaded once a location is selected and the user clicks Save.

Choosing export format
When a file can be exported in 2-5 different formats, these can be presented in a radio-button selection. Where possible, provide guidance about which format a user might want to choose, and pre-select a sensible default.

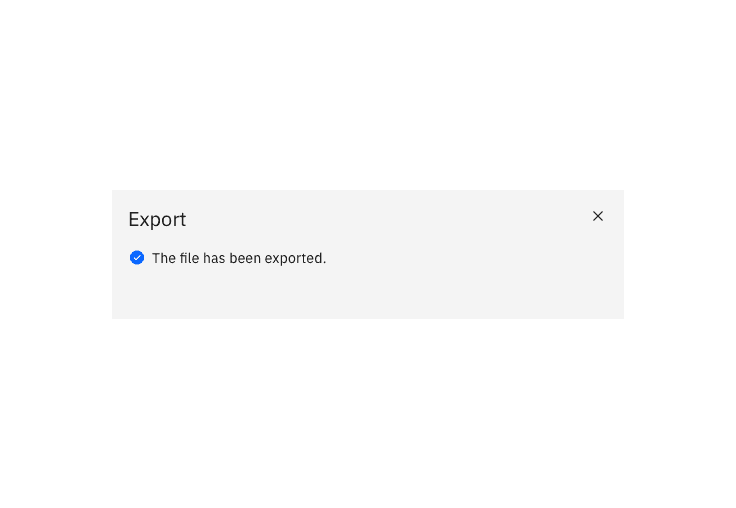
Passive success modal
You can choose to show a passive modal when an export has succeeded.

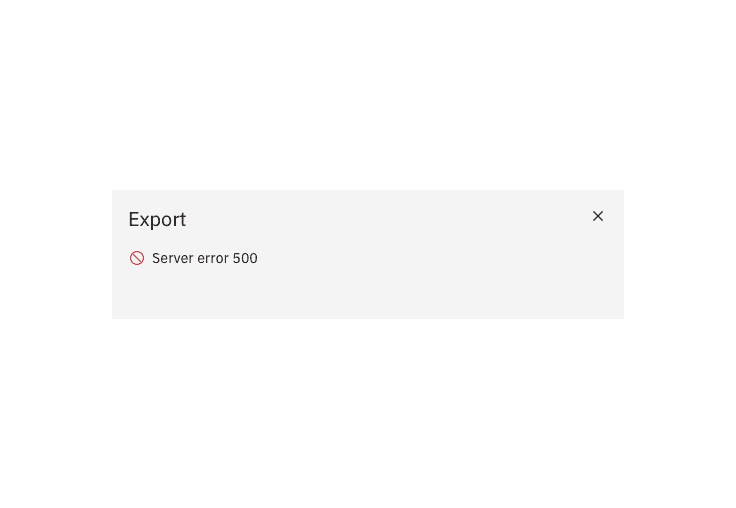
Errors and failures
In the event of an error, display the error in the modal.

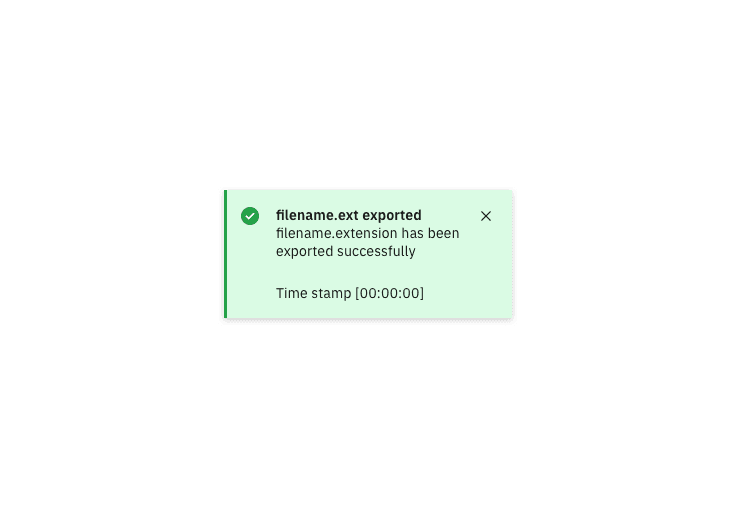
Success notification
A notification can be used to alert the user that an export has been successful.

Accessibility
Adhere to Carbon’s modal guidelines.
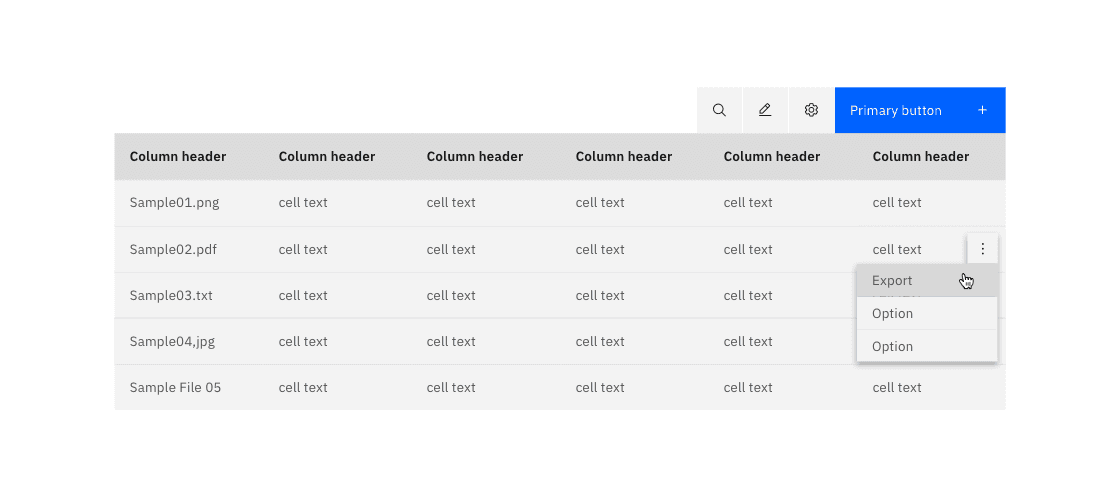
Trigger
Most often, the export modal is triggered by clicking an Export button.
- The user navigates to the Export button using the key. If Export is launched from an overflow menu, the user may navigate to Export within the overflow menu using theTabandUparrow keys.Down
- The focus state is applied to the button/menu item.
- The user presses to launch the Export modal.Enter
Focus
When the modal opens, focus is set depending on whether sensible default choices are defined or not.
If the user must complete fields before the export can be executed:
- On opening the modal, the focus is applied to the first field that accepts user input.
- On , progress through any further fields that accept user input.Tab
- On , apply focus to Export.Tab
- On , apply focus to Cancel.Tab
If a sensible default value is provided:
- On opening the modal, set the focus to the Export button.
- On , apply focus to Cancel.Tab
- On , apply focus to the first field that accepts user input. Follow accessibility guidance for the interaction type of this field (for example Radio button or Text input)Tab
- On , progress through any further fields that accept user input.Tab
Success & Failure modals
Where passive modals are used to alert the user of success or failure, open the modal with focus applied to the close icon.